最近遇到有一些人利用我们公司的知名度进行恶意非法的镜像我们公司的网站,当访问别人域名时,实际访问的还是我们公司的网站内容,或许是镜像过后别人修改了个别的违规关键词,从而导致我们的网站受到处罚,导致排名下降。有时候我们还会发现,浏览者在搜索引擎输入网站名称的时候,出来的网站信息是我们的,但是域名却是一个陌生的,这种情况可以基本确定网站被镜像了,那么究竟什么叫网站被镜像?
什么是网站镜像:恶意镜像,也叫恶意克隆,恶意解析,是指有人通过域名 A 记录直接解析别人 IP 地址,从而得到一个在访问者眼中完全相同网站的过程。其工作原理基本上是这样子的:有用户访问镜像站点时,程序就会来正版的站点查询数据,并修改相关链接然后呈献给用户,实质上还是在读取原站的数据。严谨一点的解释:通过复制整个网站或部分网页内容并分配以不同域名和服务器,以此欺骗搜索引擎对同一站点或同一页面进行多次索引的行为 。
网站被镜像的危害:通俗的讲,恶意镜像者意图利用自己有一定权重的域名进行威压,通过某些手段复制了你的站点,除了域名不一样之外,其他内容一模一样,用户或许根本无法分辨。甚至对于一些新的站点,搜索引擎都会迷惑到底哪个是真的站点,那么就有可能正牌的网站被删除收录,而盗版的却被搜索引擎青睐。
虽然目前还不知道恶意镜像客户的网站到底有什么意图,但肯定是没什么好处,如果他这个域名有点什么不健康的信息,那么被镜像的站点有可能被污染掉,所以还是要警惕这个现象。
如何知道你的网站是否被镜像:复制自己网站的完整标题(查看自己站点首页源码,其中 <title>起重机 - 龙达起重机</title>),然后在谷歌和百度等搜索引擎里搜索,如搜索:intitle 起重机 - 龙达起重机,如果有其他网站的网站标题、描述及网站内容跟你的一样,只有域名不一样,那就是被镜像了。

如何处理网站被镜像:这类镜像看似一个完整的站点,其实上是每次用户访问镜像站点,程序就会来正版的站点查询数据,并修改相关链接然后呈献给用户。实质上还是在读取原站的数据。以下龙笑天下就列举几种解决方法,大家自行取舍使用!
方法 1:通过限制IP防止被镜像:查清镜像网站的主机 Ip,通过禁止 Ip 来解决,本教程基于 WordPress 程序,其他系统请自测!
1、获取镜像服务器 ip。注:这个 IP 可能不是 ping 到他域名的 IP,复制如下代码,新建一个 php 文件,并命名为“ip.php”上传到你的网站根目录。
<?php
$file = "ip.txt"; //保存的文件名
$ip = $_SERVER['REMOTE_ADDR'];
$handle = fopen($file, 'a');
fwrite($handle, "IP Address:");
fwrite($handle, "$ip");
fwrite($handle, "\n");
fclose($handele);
?>
2、然后访问你网站的镜像站点,在地址后面加.../ip.php,然后你就会在网站根目录找到 ip.txt 文件了,打开复制里面的 ip 地址。
3、然后打开你的.htaccess 文件,在后面加上如下代码(自行修改为刚刚获得的 ip),如:
#添加IP黑名单
Order Deny,Allow
Deny from 125.58.62.177
当然,如果你使用 CDN,可以直接在 CDN 后台添加 ip 黑名单,这个时候你再刷新一下镜像站点,就会出现 403 报错,这个时候已经解决了这个镜像站点,然后就等待蜘蛛将其解决掉吧。
注意:方法1,此方法的缺点就是如果镜像网站更换了 ip,那我们的屏蔽就失败了

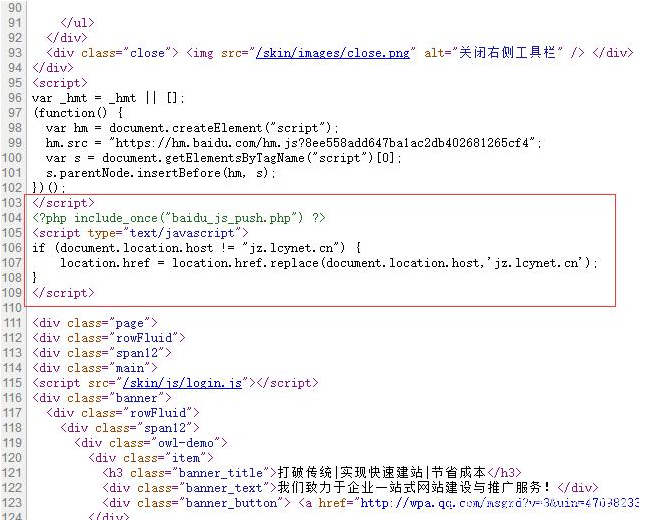
方法 2:通过JS 来防护
在头部标签<head></head>中加上下面的 JS 代码:
<script type="text/javascript">
if (document.location.host != "www.你网站的域名.com") {
location.href = location.href.replace(document.location.host,'www.你网站的域名.com');
}
</script>
或加上以下的 JS 代码:
<script type="text/javascript">
rthost = window.location.host;
if (rthost != "www.你网站的域名.com") {
top.location.href = "www.你网站的域名.com";
}
</script>
注意:将上面代码中的www.你网站的域名.com改为你网站的首页主地址,如果我上面填写的不是网站的主地址www.你网站的域名.com,而是你网站的域名.com 的话,就会导致网站一直刷新!
注意:经过测试,如果镜像站屏蔽了 JS,则该方法失效。所以,最好把方法 2 和方法 3 结合使用!

方法 3:Js 被屏蔽后防止镜像的方法
将以下代码加到网站的 header.php 中
<div style="display:none;">
<script>proxy2016 = false;</script>
<img src="" onerror='setTimeout(function(){if(typeof(proxy2016)=="undefined"){window.location.host="www.你网站的域名.com";}},3000);'>
</div>
有些网站会屏蔽掉 JS 代码(如下面的代码) :
<script>...</script>
所以 <script>proxy2016 = false;</script> 代码将被过滤掉,img 的 onerror 设置超时时间 3000 毫秒,将运行函数部分,检测是否还存在 proxy2016 字符,如果没有找到就会将主机的 URL 改为 www.你网站的域名.com;为了安全起见,将 js 部分可以使用 js 代码混淆(可以用站长之家 JS 混淆工具)。
混淆后结果如下:
<div style="display:none;">
<script>proxy2016 = false;</script>
<img src=" " onerror='setTimeout(function(){if(typeof(proxy2016)=="undefined"){window["\x6c\x6f\x63\x61\x74\x69\x6f\x6e"]["\x68\x6f\x73\x74"]="\x77\x77\x77\x2e\x69\x6c\x78\x74\x78\x2e\x63\x6f\x6d";}},3000);'></div>
经过测试,此代码在 Chrome、IE11 和 360 极速浏览器上均有效,会跳转到源站的原文章页!在 Firefox 上则无效果,镜像的文章页并不会跳转到原站...... 将代码中 img 标签的 src 引用地址改为空格或无效的图片地址后,在 Firefox 上也起作用了!
①、WordPress 专用版
经过 不断改进(IE 不支持 window.stop() 函数,,已经完美的适配 Firefox、Chrome、IE11 和 360 极速浏览器,而且可以跳转至源站的相应文章页,下面 3 段任选一个即可。
代码1如下:(复制粘贴到主题的 functions.php 最后一个?>之前)
add_action('wp_footer','lxtx_deny_mirrored_websites');
function lxtx_deny_mirrored_websites(){
$currentDomain = 'www" + ".您的域名." + "com';
// $currentDomain = '"您的域名." + "com"';
echo '<img>
}
添加以上代码之后,再打开镜像站就会弹出提示:“警告!检测到该网站为恶意镜像站点,将立即为您跳转到官方站点!”,并在关闭或确定此提示后直接跳转到被镜像的网站。经过本站测试,本方法防止网站被镜像目前有效。此方法在 IE11 上,会弹出提示框,但点击“确定”按钮后,网页并不会跳转。。。Firefox、Chrome 和 360 极速浏览器上则没此问题!

②、HTML 通用版
既然是利用 js 代码,那么就能用到如何 html 页面当中了。要不是为了可以放到 wp 的 functions.php,都没必要写成 php 的模式,直接用 html 代码即可:dedecms测试是在模板目录下的head.htm里最下面插入如下js代码即可,代码由于蜘蛛不识别JS,用户直接访问没问题,seo还是会收录,建议使用html方法:
<script type="text/javascript">
if (document.location.host != "您的域名") {
location.href = location.href.replace(document.location.host,'您的域名');
}
</script>

①、PHP 通用版:
将下面的代码贴到网站入口文件 index.php 中的第一个 <?php之后即可:
//防止恶意HTTP_USER_AGENT采集
$ua = $_SERVER['HTTP_USER_AGENT'];
$now_ua = array('FeedDemon ','BOT/0.1 (BOT for JCE)','CrawlDaddy ','Java','Feedly','UniversalFeedParser','ApacheBench','Swiftbot','ZmEu','Indy Library','oBot','jaunty','YandexBot','AhrefsBot','MJ12bot','WinHttp','EasouSpider','HttpClient','Microsoft URL Control','YYSpider','jaunty','Python-urllib','lightDeckReports Bot','PHP');
if(!$ua) {
header("Content-type: text/html; charset=utf-8");
die('请勿采集本站!');
}else{
foreach($now_ua as $value )
if(eregi($value,$ua)) {
header("Content-type: text/html; charset=utf-8");
die('请勿采集本站!');
}
}
②、Wordpress 适用版
如果使用上面的 php 版本,WordPress 每次更新就会需要操作 index.php,比较麻烦,因此弄个专版。将下面的代码贴到 functions.php 中的最后一个 ?>之前即可:
add_action('wp_head', 'lxtx_deny_mirrored_request', 0);
function lxtx_deny_mirrored_request()
{
$ua = $_SERVER['HTTP_USER_AGENT'];
$now_ua = array('FeedDemon ','BOT/0.1 (BOT for JCE)','CrawlDaddy ','Java','Feedly','UniversalFeedParser','ApacheBench','Swiftbot','ZmEu','Indy Library','oBot','jaunty','YandexBot','AhrefsBot','MJ12bot','WinHttp','EasouSpider','HttpClient','Microsoft URL Control','YYSpider','jaunty','Python-urllib','lightDeckReports Bot','PHP');
if(!$ua) {
header("Content-type: text/html; charset=utf-8");
wp_die('请勿采集本站!');
}else{
foreach($now_ua as $value )
if(eregi($value,$ua)) {
header("Content-type: text/html; charset=utf-8");
wp_die('请勿采集本站!');
}
}
}
经过测试,在 functions.php 中加入此代码后,打开镜像站后显示“Internal Server Error”,强制刷新后显示我们设置好的提示文字“请勿采集本站!”。
友情提示:建议方法 2 和方法 3 一起使用!方法 4 包含方法 2 和方法 3